React Js


Redux works with both React
Redux works with both React and any other view framework. In this section, we'll discuss Redux and React, when to use them, and their components.
React is a declarative, efficient, and flexible JavaScript library for building user interfaces. It lets you create complex UIs from small, reusable pieces of code called “components.”
Redux is a reliable state management library for JavaScript applications. It helps you design programs that are easy to test and work consistently across client, server, and native platforms.
Redux works with both React and other view frameworks. In this section, we'll discuss Redux and React, when to use them, and their components.

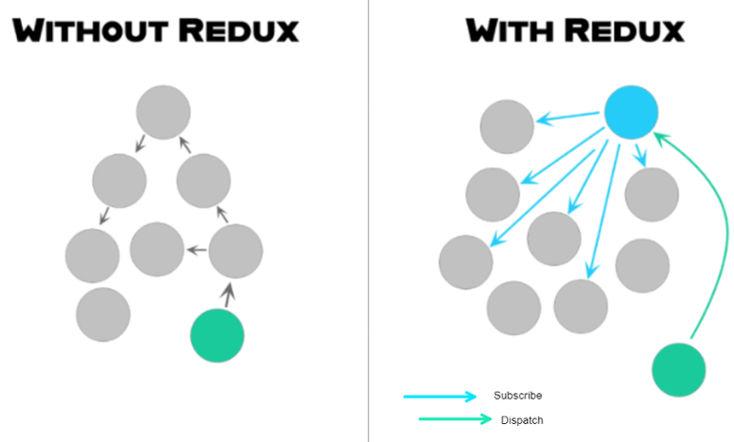
At its core, Redux is a library for managing application state. It provides a centralized store that holds the entire state of an application, which can be accessed and modified through actions and reducers.
Redux was inspired by Flux, another state management library, and was created by Dan Abramov and Andrew Clark in 2015. Since then, it has become one of the most popular state management libraries for JavaScript applications. If you're looking to build efficient and scalable applications, you might want to hire reactjs developers who are experienced with Redux.
An object/state tree within a single store contains the state of the whole application. The single state tree makes it simpler to debug or examine the program and keep track of changes over time. Persisting on the status of the application during development aids in a quicker development cycle.
The application's state is read-only in Redux. The only method to alter the state is to dispatch an action, which is a simple JavaScript object that explains the necessary change. This operation is then performed by the reducer function, which produces a new state object that is a duplicate of the previous state object with the necessary modifications made.
Redux reducers are pure functions, thus they don’t alter the initial state object in any way. They instead make a fresh duplicate of the state object and make the necessary adjustments to it. This makes sure that the application’s state is unchanging and predictable, which makes it simpler to analyze and debug.
By connecting your React components to the Redux store, React Redux can simplify the process of handling state changes in a large application.
By using the useSelector hook, React Redux can help reduce the number of re-renders and improve the performance of the application.
Because there is always one source of truth, namely the store, there is no misunderstanding about how to sync the current state with actions and other portions of the application.
Redux's developer tools make it easy to debug and track state changes, which can save developers a lot of time and effort in the long run.
As applications grow in size and complexity, it becomes increasingly difficult to manage the state. React Redux provides a scalable solution for managing a state that can grow with the application.
Redux is quite specific about the structure that the code should take, which makes it easier for a team to work with and more unified.